¡Bienvenidos al fascinante mundo de los colores en CSS!
Los colores son una parte fundamental del diseño web. Pueden transmitir emociones, resaltar información clave y hacer que un sitio web sea atractivo y agradable a la vista. En este blogpost, vamos a explorar los diferentes métodos para aplicar color en CSS para que puedas ser más creativo y efectivo al elegir y aplicar colores en tu diseño web. Podés visitar el sitio web de los ejemplos aquí y ver el código completo en nuestro repositorio de GitHub .
 |
| Así luce nuestro sitio "CSS COLORS" |
Modelos de color: RGB y CMYK
Antes de sumergirnos en las formas de aplicar color en CSS, es importante entender los modelos de color. Hay dos modelos principales: el modelo aditivo RGB (rojo, verde, azul) utilizado en dispositivos electrónicos y el modelo sustractivo CMYK (cian, magenta, amarillo, negro) utilizado en la impresión.
En el modelo RGB cada color se crea mezclando diferentes cantidades de rojo, verde y azul. Puedes utilizar la función CSS rgb(red, green, blue) para especificar los valores de estos colores, donde 0 significa 0% de ese color y 255 significa 100%.
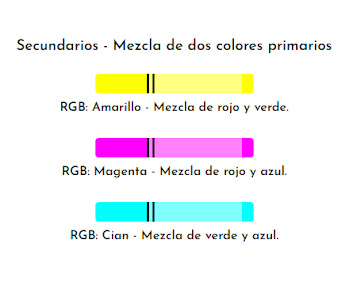
RGB - Colores primarios, secundarios y terciarios
En el modelo RGB (Red, Green, Blue), los colores primarios son rojo, verde y azul. Cuando se combinan estos colores en su máxima intensidad, crean el color blanco. La intensidad se mide en valores de 0 a 255, donde 0 significa la ausencia del color y 255 significa la máxima intensidad. En CSS, no necesitas ser un experto en mezclar colores como en una paleta de pintura. CSS simplifica esto, permitiéndote definir colores utilizando valores de rojo, verde y azul. Al cambiar estos valores, obtienes una amplia gama de colores. Los colores secundarios se obtienen al combinar dos colores primarios, y los colores terciarios se obtienen al combinar un color primario con un color secundario cercano. Esto te brinda una gran flexibilidad para crear paletas de colores personalizadas en tu diseño web.
.red {
background-color: rgb(255, 0, 0);
}
.green {
background-color: rgb(0, 255, 0);
}
.blue {
background-color: rgb(0, 0, 255);
}
.yellow {
background-color: rgb(255, 255, 0);
}
.magenta {
background-color: rgb(255, 0, 255);
}
.cian {
background-color: rgb(0, 255, 255);
}
.orange {
background-color: rgb(255, 128, 0);
}
.lime {
background-color: rgb(127,255,0);
}
.violet {
background-color: rgb(148, 0, 255);
}
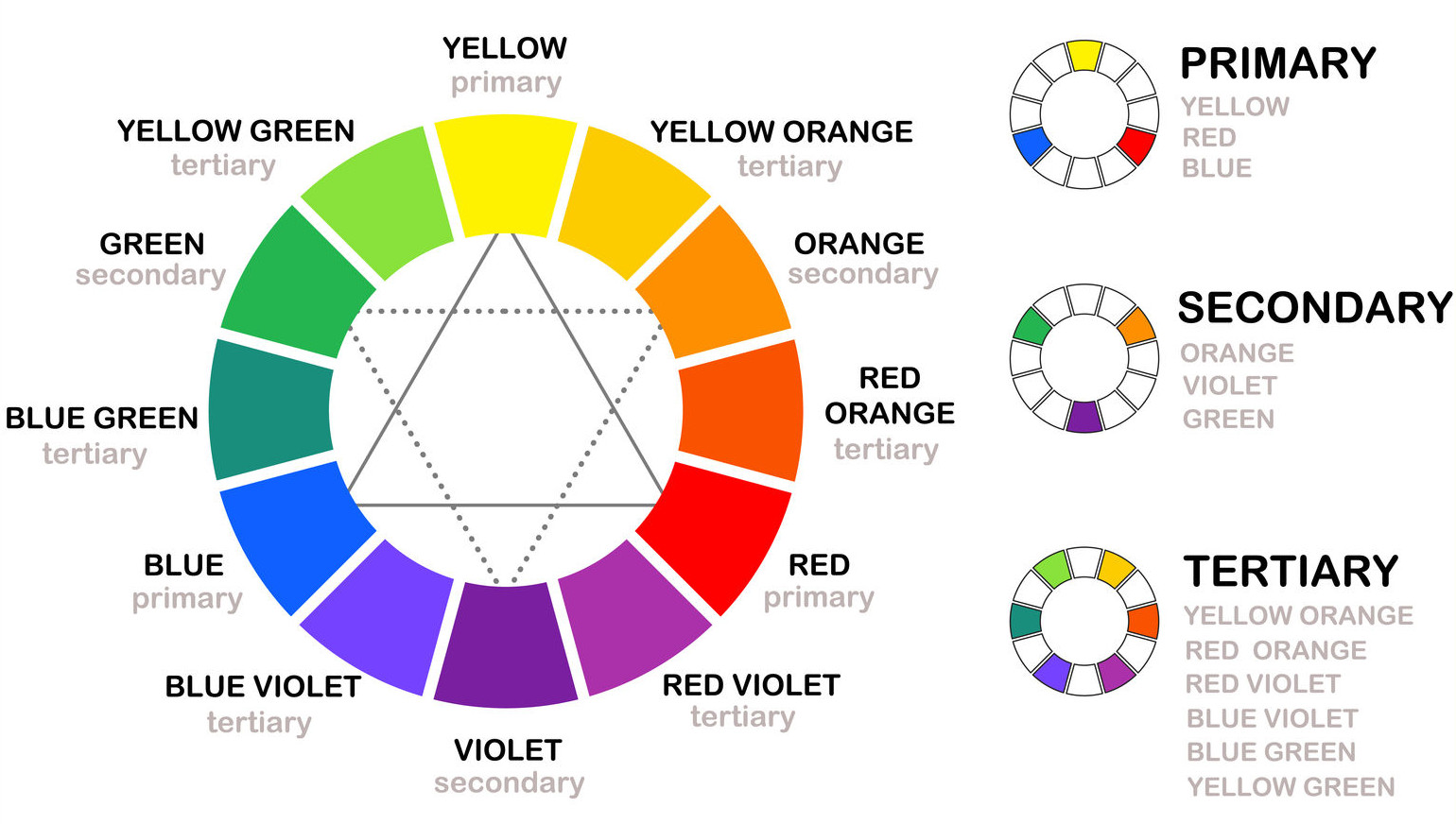
Rueda de colores y colores complementarios
La rueda de colores es una representación circular de todos los colores posibles. Los colores similares en la rueda están cerca unos de otros, mientras que los colores opuestos se llaman colores complementarios. Combinar colores complementarios puede crear un alto contraste y hacer que tu diseño destaque. Por ejemplo, si tienes un color dominante en tu diseño, puedes usar su color complementario como acento para resaltar elementos importantes, como botones o llamadas a la acción. La rueda de colores es una herramienta útil para seleccionar esquemas de colores armoniosos y efectivos en tu diseño web.
Hexadecimal (Hex) y HSL. Más Formas de Representar Colores:
Además de utilizar la función rgb(), CSS te permite representar colores de otras formas. Los valores hexadecimales (hex) comienzan con el símbolo "#" y consisten en seis caracteres que representan los componentes de rojo, verde y azul. Por ejemplo, #00FF00 representa el color verde puro, igual que rgb(0, 255, 0). Los valores hexadecimales son una forma compacta y legible de definir colores.
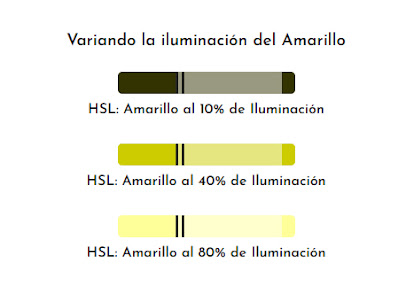
El modelo de color HSL (Hue, Saturation, Lightness) es otra forma de representar colores en CSS. Hue (matiz) se refiere al color en sí y se mide en grados de 0 a 360. Saturation (saturación) se refiere a la intensidad del color y se mide en porcentaje del 0 al 100. Lightness (luminosidad) se refiere a cuán claro u oscuro es el color y también se mide en porcentaje. Esta notación es especialmente útil para animaciones y transiciones de color, ya que permite un control preciso sobre la apariencia del color. Por ejemplo, hsl(120, 50%, 50%) define un verde con saturación al 50% y luminosidad al 50%.
.aliceBlue {
background-color: #F0F8FF;
}
.coral {
background-color: #FF7F50;
}
.fireBrick {
background-color: #B22222;
}
.hotPink {
background-color: #FF69B4;
}
.lemonChiffon {
background-color: #FFFACD;
}
.blue15 {
background-color: hsl(240, 15%, 50%);
}
.blue35 {
background-color: hsl(240, 35%, 50%);
}
.blue70 {
background-color: hsl(240, 70%, 50%);
}
.yellow10 {
background-color: hsl(60, 100%, 10%);
}
.yellow40 {
background-color: hsl(60, 100%, 40%);
}
.yellow80 {
background-color: hsl(60, 100%, 80%);
}
Gradientes: la transición de color:
Los gradientes en CSS son una forma emocionante de aplicar transiciones suaves de color a elementos en tu diseño web. La función linear-gradient te permite crear un gradiente lineal, lo que significa que los colores se mezclan a lo largo de una línea específica. Puedes controlar la dirección de la transición, los colores utilizados y la posición de estos colores a lo largo de la línea. Aquí tienes más detalles:
Dirección del Gradiente: Puedes especificar la dirección del gradiente utilizando palabras clave como "to right" (derecha), "to left" (izquierda), "to top" (arriba) o "to bottom" (abajo). Por ejemplo, background: linear-gradient(to right, red, blue); crea un gradiente que va de rojo a azul de izquierda a derecha.
Paradas de Color (Color-Stops): Puedes utilizar paradas de color para ajustar con precisión dónde comienza y termina cada color en el gradiente. Por ejemplo, background: linear-gradient(to right, red 30%, blue 70%); crea un gradiente donde el rojo comienza en el 30% del camino y el azul comienza en el 70% del camino.
Además de linear-gradient, también puedes usar radial-gradient para crear gradientes radiales que se extienden desde el centro hacia afuera. Los gradientes son útiles para agregar un toque de estilo y profundidad a tus elementos en CSS.
.linearGradientRtoB {
background: linear-gradient(to right, rgb(255, 0, 0), rgb(0, 0, 255));
}
.linearGradientGtoYtoL {
background: linear-gradient(45deg,#00ff00,#ffff00 40%, #bfff00);
}
.radialGradientVtoB {
background: radial-gradient(hsl(274, 100%, 35%), hsl(75, 100%, 0%));
}
Opacidad y Canal Alfa:
La opacidad se refiere a cuán transparente o sólido es un elemento. Puedes controlar la opacidad de un elemento utilizando la propiedad opacity. Aquí hay más detalles:
Propiedad Opacity: La propiedad opacity acepta valores entre 0 y 1. Un valor de 0 significa que el elemento es completamente transparente, es decir, no es visible en absoluto. Un valor de 1 significa que el elemento es completamente sólido y se muestra como está por defecto. Valores intermedios, como 0.5, hacen que el elemento sea parcialmente transparente.
Además de la opacidad, puedes controlar la transparencia de un color utilizando el canal alfa (alpha channel). Esto se hace utilizando la función rgba() en lugar de rgb(). El valor alpha se especifica como un número entre 0 y 1, donde 0 significa completamente transparente y 1 significa completamente sólido.
.opacity02 {
background-color: black;
opacity: 0.2;
}
.opacity07 {
background-color: black;
opacity: 0.7;
}
.alpha04 {
background-color: rgba(255, 127, 0, 0.4);
}
.alpha08 {
background-color: rgba(255, 127, 0, 0.8);
}
Sombra y Efectos Avanzados:
La propiedad box-shadow en CSS te permite aplicar sombras y otros efectos avanzados a elementos en tu diseño web. Esta propiedad es especialmente útil para dar a tus elementos una apariencia tridimensional y realista. Aquí tienes más detalles:
Desplazamiento (Offset): Puedes especificar el desplazamiento horizontal y vertical de la sombra con los valores de offsetX y offsetY. Valores positivos desplazan la sombra hacia la derecha y hacia abajo, mientras que valores negativos la desplazan hacia la izquierda y hacia arriba.
Borrosidad (Blur Radius): La propiedad box-shadow también te permite definir un valor de borrosidad con blurRadius. Cuanto mayor sea el valor de borrosidad, más difusa será la sombra, creando un aspecto más suave.
Expansión (Spread Radius): Puedes utilizar el valor de spreadRadius para expandir o contraer el área de la sombra. Un valor positivo expande la sombra, mientras que un valor negativo la contrae.
.shadow {
background-color: #FF7F50;
box-shadow: 5px 5px 10px 2px rgba(0, 0, 0, 0.5);
}
Este ejemplo aplica una sombra con un desplazamiento de 5px horizontal y 5px vertical, una borrosidad de 10px y una expansión de 2px. La sombra es semitransparente (alpha de 0.5) y da una apariencia tridimensional al elemento.















Comentarios
Publicar un comentario