Creando un Formulario HTML: "Modern Clix Survey Form"
¡Bienvenidos a Modern Clix! En este blog post, vamos a explorar en detalle cómo crear el emocionante "Modern Clix Survey Form" utilizando HTML. Profundizaremos en los elementos y atributos HTML utilizados para construir este formulario. Puedes ver el código completo en el repositorio de Github y puedes visitar el sitio para revisar el resultado. Vale aclarar que el objetivo es trabajar con la maquetación de formularios con fines didácticos, por ello el formulario en este caso no está enviando la información a un servidor.
Estructura Básica de la Página
Antes de sumergirnos en el formulario en sí, es esencial entender la estructura básica de nuestra página HTML que proporciona la base para nuestro formulario:
Creando el Formulario
Datos Personales
El formulario comienza con la recopilación de datos personales, como el nombre y el correo electrónico. Aquí se muestran estos elementos en detalle:
- <label>: Etiqueta que describe el campo de entrada. Se asocia con el <input> correspondiente a través del atributo for.
- <input>: Elemento de entrada. Su atributo type define el tipo de entrada (en este caso, "text" y "email"). El atributo placeholder proporciona un texto de ejemplo. El atributo required indica que estos campos son obligatorios.
Edad
Si deseamos recopilar la edad de los visitantes, podemos usar un campo de tipo número. El código se ve así:
Área Favorita de Desarrollo Web
Para conocer la preferencia de nuestros visitantes en cuanto al desarrollo web, hemos incluido un menú desplegable (select), comúnmente conocido como un "dropdown menu":
- <select>: El elemento select crea un menú desplegable. Los visitantes pueden hacer clic en él para seleccionar una opción.
- <option>: Cada elemento de opción dentro del menú desplegable es definido por una etiqueta <option>. El atributo value de cada opción establece el valor que se envía al servidor cuando se selecciona. Esto es importante para procesar la elección del usuario en el lado del servidor.
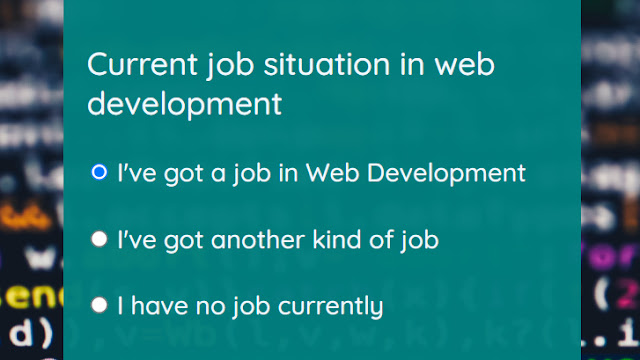
Situación Laboral Actual en Desarrollo Web
Queremos conocer la situación laboral de nuestros visitantes. Usamos botones de radio para esto:
- <legend>: Etiqueta que proporciona una descripción del grupo de botones de radio.
- <input> con type="radio": Botones de radio que permiten a los visitantes seleccionar una única opción. El atributo name agrupa los botones de radio para que solo se pueda seleccionar uno a la vez. El atributo value es crucial, ya que define el valor que se envía al servidor cuando se selecciona esta opción.
Temas de Interés para Futuros Blogposts
Por último, permitimos a los visitantes seleccionar los temas que les gustaría que cubriéramos en futuros blogposts utilizando casillas de verificación:
Los <input> con type="checkbox" o casillas de verificación permiten a los visitantes seleccionar múltiples opciones. El atributo value es importante para identificar las opciones seleccionadas al procesar el formulario.
Comentarios y Sugerencias
La sección de comentarios y sugerencias es esencial para recopilar las opiniones de los visitantes. Hemos incluido un campo de texto grande para que puedan expresar sus pensamientos. El <textarea> es ideal cuando necesitas recopilar comentarios largos o párrafos de texto debido a que a diferencia del <input type="text"> que permite una sola línea de texto permite la entrada de texto en varias líneas. Se puede definir las dimensiones del campo de texto mediante los atributos rows y cols:
En este caso, hemos establecido rows="5" para proporcionar espacio suficiente para un comentario más largo. También hemos establecido cols="30" para que el campo de comentarios sea lo suficientemente ancho para acomodar texto legible.
Envío del Formulario
Una vez que los visitantes han completado el formulario, pueden enviar sus respuestas haciendo clic en el botón "Submit". El botón "Submit" es crucial en cualquier formulario HTML, ya que permite a los usuarios enviar sus datos al servidor para su procesamiento. Aquí está cómo se ve esta sección en el código:
- El <button> es un elemento que se utiliza para crear un botón interactivo en un formulario o en cualquier otra parte de una página web.
- El botón de type="submit": Indica que este botón tiene la función de enviar el formulario al servidor cuando se hace clic en él.
- id="submit": El atributo id proporciona una identificación única al botón. Esto es útil si se necesita aplicar estilos o scripts específicos al botón a través de CSS o JavaScript.







Comentarios
Publicar un comentario